Students can Download Computer Applications Chapter 12 HTML – Adding Multimedia Elements and Forms Questions and Answers, Notes Pdf, Samacheer Kalvi 11th Computer Applications Book Solutions Guide Pdf helps you to revise the complete Tamilnadu State Board New Syllabus and score more marks in your examinations.
Tamilnadu Samacheer Kalvi 11th Computer Applications Solutions Chapter 12 HTML – Adding Multimedia Elements and Forms
Samacheer Kalvi 11th Computer Applications HTML – Adding Multimedia Elements and Forms Text Book Back Questions and Answers
I. Choose The Correct Answer
Question 1.
Which image format was standardize by W3C?
(a) JPEG
(b) SVG
(c) GIF
(d) PNG
Answer:
(b) SVG
Question 2.
The tag used to insert an image in HTML:
(a) Image
(b) Picture
(c) Img
(d) Pic
Answer:
(c) Img
![]()
Question 3.
In HTML, a piece of text or image can be moved horizontally or vertically by using:
(a) <marquee>
(b) <img>
(c) <embed>
(d) <text>
Answer:
(a) <marquee>
Question 4.
Inline sound can be inserted using which of the following tag?
(a) <inline>
(b) <backgroundsound>
(c) <bgsound>
(d) <sound>
Answer:
(c) <bgsound>
![]()
Question 5.
Which value causes the audio play as long as the page is in view?
(a) Stop
(b) Never Stop
(c) Continue
(d) Infinite
Answer:
(d) Infinite
Question 6.
The important attributes used with the <form> tag are:
(a) method and action
(b) name and size
(c) post and get
(d) type and name
Answer:
(a) method and action
![]()
Question 7.
The tag is used to create dropdown list box in HTML is:
(a) <dropdown>
(b) <select>
(c) <listbox>
(d) <input>
Answer:
(b) <select>
Question 8.
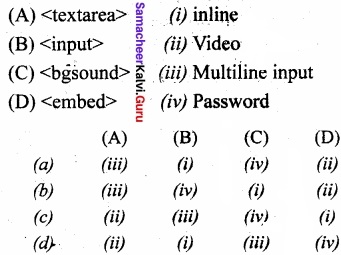
Match the following:

Answer:
(b) (iii) (iv) (i) (ii)
II. Answer To The Following Questions
Question 1.
List out the popular image formats?
Answer:
Most of the browsers supports, GIF, JPEG and PNG images formats. HTML – 5 introduces SVG images. One format of image can be converted to another format by using Image editing applications such as Photoshop, Picasa, GIMP etc…
Question 2.
Write down the general format of marquee?
Answer:
In HTML, a piece of text or image can be moved horizontally or vertically by using <marquee> tag. This feature makes a web page as more attractive. – General format:
<marquee> Text or image to be scroll </marquee>.
![]()
Question 3.
What is inline sound or movie?
Answer:
The inline refers to audio or video files are handled as part of the page. These media files play the audio or video when the page is visible in the browser window. The external refers, linking external audio or video files as url.
Question 4.
What is the purpose of <input> tag?
Answer:
Most of the form controls are created by using <input> tag. The <input> is an empty tag used to create different form elements or controls such as text box, radio buttons and so on.
Question 5.
Which tag is used to specify the list of items in dropdown list box?
Answer:
The <select> tag is used to create dropdown listbox in HTML. It provides a list of various options as a dropdown list. This element is more helpful when a number of options are to be displayed in a limited space. The <option> tag is used to specify list items.
![]()
Question 6.
What are the major attributes are available in <textarea> tag?
Answer:
The <Textarea> tag used to receive multi line text data as input. It is a container tag. The main attributes of <Textarea> are –
Name:
Used to define name to the control.
Rows:
Specifies the number of rows in the text area control.
Cols:
Specifies the number of columns in the text area, (number of characters in a line).
III. Answer To The Following Questions
Question 1.
Write a short note on familiar images format. GIF (Graphical Interchange Format):
Answer:
This format is one of the popular format for animated images. It was developed by CompuServe. Usually this image format is suitable for presenting tiny animated images, logos, icons, line art etc… It is not suitable for photographic work, because it uses maximum of 256 colours. Animated GIF do not support sound or playback control.
JPEG (Joint Photographic Experts Group):
JPEG is the most popular image format supported by all web browsers. This format is suitable for photographic images. Unlike GIF, JPEG can include any number of colours.
PNG (Portable Network Graphics):
PNG is designed as a replacement for GIF. It is also supported by all browsers.
SVG (Scalable Vector Graphics):
SVG is a graphics format that was developed for web. It was standardized by World Wide Web Consortium (W3C) in 2001. All current web browsers supports basic features of SVG.
![]()
Question 2.
How will you scroll the text in HTML?
Answer:
In HTML, a piece of text or image can be moved horizontally or vertically by using <marquee> tag. This feature makes a web page as more attractive.
General format:
<marquee> Text or image to be scroll </marquee>
Attributes of <marquee>
Height and Width:
These attributes are used to set height and width of the marquee. The values should be either in pixels or in percentage of browser window.
Direction:
This is used to specify the direction of the movement of text or image. The text or image will move towards right to left by default. So, the default direction is left. The Possible values are ‘up’, ‘down’, ‘left’ or ‘right’.
Behaviour:
This attribute is used to specify the type of scrolling. The values are ‘scroll’, ‘slide’ and ‘alternate’.
Scrolldelay:
This attribute is used to define the time delay between each jump. The time unit should be in seconds.
Scrollamount:
This is used to define the speed of the scroll.
Loop:
This is for defining how many times the marquee element should repeat on the screen. The default value is ‘infinite’, which me the marquee element scrolls endlessly.
Bgcolor:
This is used to specify the background color to the marquee elements.
Hspace and Vspace:
This is for defining the horizontal and vertical space around the marquee. The value can be in pixels or percentage.
![]()
Question 3.
Explain the main attributes used with <form> tag?
Answer:
The important attributes used with the <form> tag are method and action attributes.
Method:
The method attribute of the form tag is used to identify how the form element names and values will be sent to the server.
- The get method will append the names of the form elements and their values to the URL.
- The post method will send the names and values of the form elements as packets.
Action:
The action attribute identifies the server side program or script that will process the form. The action will be the name of a Common Gateway Interface (CGI) program written in programming languages like Perl, JavaScript, PHP or Active Server Pages (ASP).
![]()
Question 4.
Explain the values of <input> tag’s type attribute?
Answer:
Attributes of <input> tag’s Type:
This attribute is used define the type of control to be created by <input> tag. The values of type attribute is listed below:
Value of type attribute
- Text
- Password
- Checkbox
- Reset
- Submit
- Radio Button
- Button
Description:
- Create a Text Box. The element used to get all kind of text input such as name, address etc…
- Similar as Text box. But, while entering data, the characters are appearing as coded symbols such as asterisk.
- Check box is an element appearing like a small square box. When the user click on the square a tiny tick’mark will appear inside the square. This element is used to select multiple options.
- It is a special command button used to clear all the entries made in the form.
- It is also a special command button used to submit all the entries made in the form to the backend server.
- Radio button is used to select any one of the multiple options from the list. This element looks like a small circle, when the user select an item, a tiny dot will appear within the circle. If the user selects another option, previously selected option will be deselected. This means, user can select any one of the given option form a group.
- This is a standard graphical button on the form used to call functions on click.
Samacheer Kalvi 11th Computer Applications HTML – Adding Multimedia Elements and Forms Additional Questions and Answers
I. Choose The Correct Answer
Question 1.
HTML – 5 introduces ………………….. image.
(a) GIF
(b) JPEG
(c) SVG
(d) PNG
Answer:
(c) SVG
![]()
Question 2.
The popular format for animated images:
(a) GIF
(b) JPEG
(c) SVG
(d) PNG
Answer:
(a) GIF
Question 3.
GIF was developed by:
(a) google
(b) microsoft
(c) sun
(d) Compuserve
Answer:
(d) Compuserve
![]()
Question 4.
Which format does not support animated sound and playback control?
(a) GIF
(b) JPEG
(c) SVG
(d) PNG
Answer:
(a) GIF
Question 5.
Which format is suitable for photographic images?
(a) GIF
(b) JPEG
(c) SVG
(d) PNG
Answer:
(b) JPEG
![]()
Question 6.
The PNG format is designed as a replacement format for:
(a) GIF
(b) JPEG
(c) SVG
(d) PNQ
Answer:
(a) GIF
Question 7.
The <IMG> tag along with the attribute is:
(a) src
(b) width
(c) height
(d) vspace
Answer:
(a) src
Question 8.
The default direction of the <marquee> is:
(a) left
(b) right
(c) top
(d) bottom
Answer:
(a) left
![]()
Question 9.
The default value of marquee scrolls:
(a) finite
(b) infinite
(c) 1 second
(d) many seconds
Answer:
(b) infinite
Question 10.
Which is referred to audio or video files are handled as part of the page?
(a) inline
(b) embed
(c) src
(d) img
Answer:
(a) inline
Question 11.
…………………. tag is used to attach an audio or video file easily within webpage.
(a) inline
(b) embed
(c) src
(d) no embed
Answer:
(b) embed
![]()
Question 12.
……………………. tag is may be used as an alternate to display some other media files.
(a) inline
(b) embed
(c) src
(d) no embed
Answer:
Question 13.
What is the primary attribute used with <embed> tag?
(a) inline
(b) embed
(c) src
(d) no embed
Answer:
(d) no embed
![]()
Question 14.
What is the special element of the form in html?
(a) Name
(b) Submit
(c) Text
(d) Box
Answer:
(b) Submit
Question 15.
What is the method will append the names of the form elements and their values?
(a) Form
(b) Get
(c) Post
(d) Action
Answer:
(b) Get
![]()
Question 16.
What method will send the names and values of the form elements as packets?
(a) Form
(b) Get
(c) Post
(d) Action
Answer:
(c) Post
Question 17.
What is the special command button used to clear all the entries made in the form?
(a) Reset
(b) Submit
(c) Button
(d) Text
Answer:
(a) Reset
Question 18.
What is the standard graphical button on the form used to call function?
(a) Reset
(b) Submit
(c) Button
(d) Text
Answer:
(c) Button
![]()
Question 19.
Which tag is used to receive multiline text data as input?
(a) <form>
(b) <submit>
(c) <textarea>
(d) <inline>
Answer:
(c) <textarea>
II. Answer The Following Questions
Question 1.
How can you inserts images with html document?
Answer:
The <IMG> tag along with the attribute src (Source) is used to add images in HTML document.
General format:
<img src = image_name_with_ extension>
(or)
<img src = URL>
Eg:
<img src = imagel.gif>
![]()
Question 2.
How can you use the Alt attribute of <img>?
Answer:
Alt (Alternative Text):
The alt attribute within <img> tag is used to describe the image, so that some text is conveyed even when the image cannot be displayed.
Eg:
<img src = bharathiyar.gif alt = “National Poet of India”>
Question 3.
What is the use of width and height attributes?
Answer:
Width and Height attributes are used to set the width and height of an image. The values of these attributes should be either pixels or percentage of its actual size.
If these attributes are not specified, the browser displays the image in its original size.
Vspace (Vertical space) and
Hspace (Horizontal space)
![]()
Question 4.
What is the use of <embed> ta| and <no embed> tag?
Answer:
The <embed> tag is used to attach an audio or video file easily within webpage. This tag includes the controls of the multimedia automatically in the browser. The <noembed> tag may be used as an alternate to display some other media file, in the case of the browser does not support <embed> tag.
Question 5.
What is the use of src attribute?
Answer:
Src is the primary attribute used with <embed> tag. The src attribute used to specify the name of the media file with its source location. Other attributes such as alt, height, width and align are used as it is used with <img>.
Question 6.
What is the use of <form> tag?
Answer:
The <form> tag is used to create a form. An HTML from starts with <form> and ends with </form> tag. Forms contain many types of form elements, such as text boxes, radio buttons, check boxes, buttons and drop-down lists.
![]()
Question 7.
What are the different types of form controls?
Answer:
In HTML, there are different types of form controls are used to collect data. They are Text box, Password, Checkbox, Radio buttons, Text area, Select box, Submit and Reset Button.
III. Answer The Following Questions
Question 1.
What are the align attributes used to align the image?
Answer:
The align attribute used to aligns the image with respect to the base line of the text. This attribute has the following values.
- Bottom – Aligns the bottom of the image with the baseline of the text. This is the default setting.
- Middle – Aligns the middle of the image with the baseline of the text.
- Top – Aligns the top of the image with the baseline of the text.
Question 2.
How can you define the background music attribute?
Answer:
Music can be played in the background to a webpage, while the page is viewed. This is known as ‘inline’ sound or movie. The <bgsound> tag is used to attach an inline sound file in HTML.
The src attribute is used to define the location of the media file. Volume attribute used to adjust volume control. The loop attribute defines the duration of play. The ‘infinite’ value causes the audio play as j long as the page is in view.
![]()
Question 3.
Explain the forms attribute submit and name?
Answer:
The form has a special element, which is submit button, which will submit the entries of a form to a server application to process the entries. Each element in the form is assigned a name using the name attribute.
Users enter values into the text boxes, or make selections from the radio buttons* check boxes, and drop down lists. The values they enter or select are passed with the name of the corresponding form element to the Web server.
Question 4.
Write the html code to insert an inline image?
Answer:
<html>
<head>
<title> Inserting Images </title>
</head>
<body>
<hl align = center>
Bharathiyar </hl>
<img src = bharathiyar.gif>
</body>
</html>
![]()
Question 5.
Write the html code using marquee tag?
Answer:
<html>
<head>
<title> Marquee </title>
</head>
<body>
<marquee> <b> The Government of Tamilnadu </b>,
Directorate of School
Education </marquee>
<marquee direction=right>
Welcome to <b> The State Council of Educational Research and Training </b>, Tamilnadu </marquee>
</body>
</html>
IV. Answer The Following Questions
Question 1.
Write the html code using <img> attributes?
Answer:
<html>
<head>
<title> Inserting Images </title>
</head>
<body>
<h1 align = center> Mahakavi Bharathi </h1>
<img src = bharathiyar.gif alt = “National Poet of India”
Width = 20% Height = 25% vpace = 20 Hspace = 20>
<img src = bharathiyar.gif alt = “National Poet of India”
Width = 20% Height = 25% vpace = 20 Hspace = 20>
<img src = bharathiyar.gif alt = “National Poet of India”
Width = 20% Height = 25% vpace = 20 Hspace = 20> <br>
<img src = bharathiyar.gif alt = “National Poet of India”
Width = 20% Height = 25% vpace = 20 Hspace = 20>
<img src = bharathiyar.gif alt = “National Poet of India”
Width = 20% Height = 25% vpace = 20 Hspace = 20>
<img src = bharathiyar.gif alt = “National Poet of India”
Width =20% Height = 25% vpace = 20 Hspace = 20> <br>
</body>
</html>
![]()
Question 2.
Write the html code to adding audio and video files?
Answer:
<html>
<head>
<title> Adding Multimedia Files </title>
</head>
<body>
<img src=”D:\Images\TN_Logo.png” alt=”Govt. of Tamilnadu Logo” height=25% width=15%>
<marquee> Welcome to <b> The State Council of Educational Research and Training </b>, Tamilnadu </marquee>
<embed src=”D:\CS_Videos\CS_Video.mp4″ width=50% height=50%> </embed> </body>
</html>
![]()
Question 3.
Write the html code to form and form controls?
Answer:
<html>
<head>
<title> Login Form </title>
<body>
<h3 align=center> TamilNadu State Council of Educational Research
and Training, Chennai </h3>
<Form Action =”mailto:abed.xyz0com” method=post>
<p> User Name:
cinput type = text name=”user_name” size = 20 maxlength = 15> </p>
<p> Password:
<Input type = password name=”pass” size = 20 maxlength = 15> </p>
<Input type = reset value =”Clear”>
<Input type = submit value =”Login”>
</Form>
</body>
</html>